Summary: In this post, I walk through the basics of using Silverlight to query the New York Times Article API and display the results of the query. You can see the final result below.
You can also download source code for this project here.
JSON/Silverlight/New York Times project files
Huge thanks to Josh Holmes, whose JSON/Silverlight tutorial was the base of much of this project.
This project is somewhat code-intensive (and kind of long, expect 30-60 minutes), so if you just want the utility provided here without any of the work, you can skip over to my post on displaying the results, which is strictly a Blend tutorial.
However, I recommend walking through this one since it will help get you to a point of pulling real data from an API, which I’ve found to be a wonderful help as I practice putting together data-based designs. One of the things I’ve been wanting to be able to do as a designer is to explore a data set easily and quickly so that I can have data to play with in my interfaces. I found exactly what I wanted in the New York Times API, but then I found out I had to learn JSON.
“Oh great,” I said to myself, “another technology for me to learn.” But it turned out that I didn’t actually have to learn that much, because Visual Studio does nearly all the work for me.
Super Quick Introduction to JSON
If you’re not interested and you want to get to the business of grabbing New York Times data, you can skip it . It is helpful, but not strictly necessary.
JSON stands for JavaScript Object Notation and is basically just a really handy way to pass data along in a web service. It is very simple… within a set of curly brackets, you will have name/value pairs separated by a colon with each piece of data.
Example:
{
FirstName : “Matthias”,
LastName : “Shapiro”,
Blog : “Designer WPF”
}
This is a JSON object. Arrays are created by using square brackets and JSON obejcts can be placed into a Javascript var. These things are not really related in anyway, but putting them in the same sentence allows me to only write one more example instead of two
Example:
{
FirstName: “Matthias”,
LastName: “Shapiro”,
Siblings : [
{Name : “Abby”},
{Name : “Joel”},
{Name : “Anna”},
{Name : “John”},
{Name : “Nate”}
]
}
And there we have the basics of JSON.
End of Super Quick Introduction to JSON
What is so awesome about JSON and Silverlight is that Visual Studio 2008 has a set of JSON-friendly classes that make working with JSON a breeze. Which is really handy because the New York Times, which is a dream come true for the new data-gatherer, delivers JSON results. So let’s walk through making a call to the New York Times Article API, handling the data we get back, and putting it into a Listbox for viewing.
First, go to the New York Times Developer site, log in (or register) and get your API key.
Next, start a new Silverlight project in Visual Studio 2008. I named mine “JSONNewYorkTimesTutorial”.
Open your new project in Blend, pull up Page.xaml and add a TextBlock, ListBox, a TextBox and a Button. Name the ListBox “ResultsDisplay” and the TextBox “SearchText”.
Now, my Page.xaml looks like this.
OK… now let’s go to the code-behind for our project go to the event section of the button in Blend and type “PerformQuery” into the “Click” event.
This will automatically insert the necessary code into the code-behind, so pull up Visual Studio. Before we implement a call to the NYT API, lets add some useful stuff. If you have not yet gone to get your Developer key, do so now.
private string myApiKey;
private WebClient callNYT;
public Page()
{
InitializeComponent();
myApiKey = “&api-key=(put your api key here. No, you may not have mine)”;
callNYT = new WebClient();
callNYT.OpenReadCompleted += new OpenReadCompletedEventHandler(callNYT_OpenReadCompleted);
}
In the code above, we’ve created a string that we can use to apply our unique NYT API key and we’ve created an instance of WebClient to call and receive information from the NYT API. When an object from the NYT API has been received , it will call the OpenReadCompleted event, which will be handled by our callNYT_OpenReadCompleted method.
(By the way, if you’re not getting the proper intellisense for the “Web Client” part, add “using System.Net;” to the top of your file.)
Now on to our button method. There are tons of things we can add to our query to find the exact information we want. But in the interest of simplicity, this post will deal only with a simple text search. To that end, let’s go to our PerformQuery method and turn it into this:
private void PerformQuery(object sender, RoutedEventArgs e)
{
string NYTQueryBase = “http://api.nytimes.com/svc/search/v1/article”;
string SearchTerm = “?query=”+ SearchText.Text;
Uri queryUri = new Uri(NYTQueryBase + SearchTerm + myApiKey);
callNYT.OpenReadAsync(queryUri);
}
We’ve done two things here. The first is that we built our search query using the query base, the query string and our API key. That was simple enough.
Next, we’ve going to use the WebClient we created to call our new query. When the query has been completed, our program will run the callNYT_OpenReadCompleted method with its result, which will be a JSON object constructed by the NYT servers. We will get back a JSON object with the following:
- offset – We will get 10 results per page. The offset tells us which page of the results we’re on. The default is 0, which gives us results 0 – 9.
- tokens – this is a array of our search terms.
- total – this is an integer indicating of how many results there were for our search.
- results – this is an array of results with the following format
- body – a portion of the beginning of the article
- byline – the article byline, usually including the author name
- date – the date the article appeared, in a “yyyymmdd” format. For example, today would be “20090225”.
- title – the article title
- url – a url link to the article
A quick note: The NYT API is extremely flexible and we can actually define how we want our results to come back. This is just the default result format for the purposes of demonstration.
Before we handle this object, we want to create a class for the results. Right click on your project and go to “Add –> Class…”. Name your new class “NYTResult.cs” and make sure it looks like this:
public class NYTResult {
public string Body { get; set; }
public string Byline { get; set; }
public DateTime Date { get; set; }
public string Title { get; set; }
public Uri Url { get; set; }
}
I added the following method to the class to handle the date conversion from the NYT format to a .NET DateTime object.
public DateTime formattedDateTime(string NYT_Time)
{
int year = Convert.ToInt32(NYT_Time.Substring(0, 4));
int month = Convert.ToInt32(NYT_Time.Substring(4, 2));
int day = Convert.ToInt32(NYT_Time.Substring(6, 2));
DateTime finalDateTime = new DateTime(year, month, day);
return finalDateTime;
}
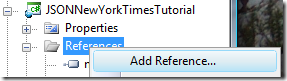
OK… now we’re really ready to handle the JSON object. Right click on the references in your project and select “Add Reference…”
In your “Add References” box, select “System.Json” and click “OK”.
Add “using System.Json;” to the references in your Page.xaml.cs file. And, just for good measure, add “using System.Collections.ObjectModel;” as well.
Go to the callNYT_OpenReadCompleted method and enter the following. I’ve tried to comment the code so that I don’t need to further explain it. Side note: I’m not always the best at understanding what is self-explanatory and what I need to elaborate on. If there are any additional questions, post them in the comments and I’ll answer as quickly as I can.
void callNYT_OpenReadCompleted(object sender, OpenReadCompletedEventArgs e)
{
//grab our result and make a JSON Object out of it
// then extract the results array from that object
JsonObject completeResult = (JsonObject)JsonObject.Load(e.Result);
JsonArray resultsArray = (JsonArray)completeResult[“results”];
//an observable collection to hold the data and attach it to our ListBox
ObservableCollection<NYTResult> resultCollection = new ObservableCollection<NYTResult>();
//iterate through the results and transfer the data from a
// JSON object into our nice pretty .NET object
foreach (JsonObject NYTRawResult in resultsArray)
{
NYTResult singleResult = new NYTResult();
//don’t forget to check your results… an article might not have a
// byline or a link
if (NYTRawResult.Keys.Contains(“body”))
singleResult.Body = NYTRawResult[“body”];
if(NYTRawResult.Keys.Contains(“byline”))
singleResult.Byline = NYTRawResult[“byline”];
if (NYTRawResult.Keys.Contains(“date”))
singleResult.Date = singleResult.formattedDateTime(NYTRawResult[“date”]);
if (NYTRawResult.Keys.Contains(“title”))
singleResult.Title = NYTRawResult[“title”];
if (NYTRawResult.Keys.Contains(“url”))
singleResult.Url = new Uri(NYTRawResult[“url”]);
//add our new result to the collection
resultCollection.Add(singleResult);
}
//assign the result as the source for our ListBox
ResultsDisplay.ItemsSource = resultCollection;
//take the overall article count and display it
resultCount.Text = “Number of articles: ” + completeResult[“total”].ToString();
}
Now, we can run our project. Type something into the TextBox and hit the button and we get this:
![clip_image001[7] clip_image001[7]](https://matthiasshapiro.com/wp-content/uploads/2009/02/clip-image0017-thumb.png)
Not exactly the most readable thing ever. So let’s add the following to the ListBox XAML:
DisplayMemberPath=”Title”
Now we get something a little more like this (go ahead and give it a whirl):
Much better. Remember, this is a simple query, so it’s only looking for items that have that word in the article… it might not be in the title.
My next post builds on this one and I walk through building a more useful display for our results. It will be far less code intensive and far more designer centric.
I’ve made the source available for this project. I’ve taken out my NYT API key, so it will not run unless you get your own and put it in.
JSON – Silverlight – New York Times Tutorial Part 1 project files
![clip_image001[9] clip_image001[9]](https://matthiasshapiro.com/wp-content/uploads/2009/02/clip-image0019-thumb.png)
![clip_image001[13] clip_image001[13]](https://matthiasshapiro.com/wp-content/uploads/2009/02/clip-image00113-thumb.png)
![clip_image001[11] clip_image001[11]](https://matthiasshapiro.com/wp-content/uploads/2009/02/clip-image00111-thumb.png)
![clip_image001[15] clip_image001[15]](https://matthiasshapiro.com/wp-content/uploads/2009/02/clip-image00115-thumb.png)

![clip_image001[5] clip_image001[5]](https://matthiasshapiro.com/wp-content/uploads/2009/02/clip-image0015-thumb.png)