I’m currently working on porting the run-away hit mobile application ShopSavvy to Windows Phone 7 (sign up to be a beta tester) and one of the things I really wished I had was the WrapPanel.
(For those who are new to Silverlight/WPF/Windows Phone 7, the WrapPanel stacks UI elements either horizontally or vertically like the StackPanel except that, when it hits the panel limit it… wait for it… wraps and starts stacking in a new column/row. Handy.)
I found a way to add it with the Silverlight Toolkit, but doing that added 140 Kb to my application. Maybe I’m just stuck in the world of J2ME, but adding 140 Kb to my mobile app isn’t OK if I can help it. I found this post from Jeff Wilcox on adding the WrapPanel and that didn’t seem to work for me. (My comments are the whiny ones at the end of the post.)
But I finally got it working and I’ll tell you how.
Or I could just taunt you. That would be fun too.
Naw, I’m just kidding. Here’s the stuff you need.
Windows Phone 7 WrapPanel and DockPanel (Source)
Windows Phone 7 WrapPanel and DockPanel (DLL)
All you have to do is download the DLL, unzip and reference in your app like so:
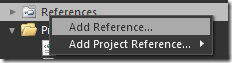
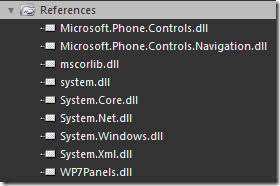
Right click on the “References” section of your project.
Select the WP7Panels DLL from whatever folder you put it in and see it show up in your References

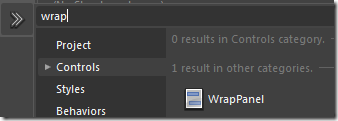
Open up the “Assets” section and type “wrap” or “dock” the wrap-or-dock panel should show up. Double click it or drag it onto the canvas to add it to your app. Blend will take care of the rest of the namespaces and everything.
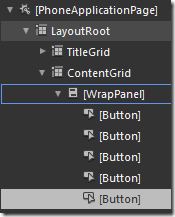
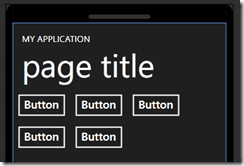
And start adding items to your panel. It should work the way it’s supposed to work.
One note with the DockPanel… items placed in the DockPanel need to have the attached property
[xmlns]:DockPanel.Dock=”[something]”
if you want them to do something other than align in the center. The [xmlns] name should be the same thing that is before the “DockPanel” in the XAML. It will most likely be “WP7Panels”. Therefore, the following XAML:
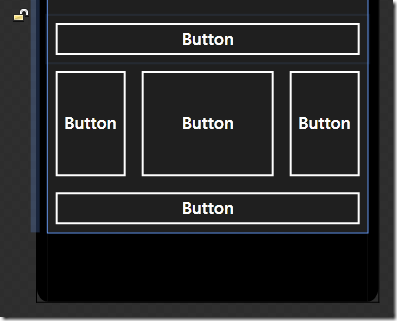
<WP7Panels:DockPanel>
<Button Content="Button" WP7Panels:DockPanel.Dock="Bottom" />
<Button Content="Button" WP7Panels:DockPanel.Dock="Top" />
<Button Content="Button" WP7Panels:DockPanel.Dock="Right" />
<Button Content="Button" WP7Panels:DockPanel.Dock="Left" />
<Button Content="Button" />
</WP7Panels:DockPanel>
…should look like this:
If you want to add the actual files to your Windows Phone 7 app instead of just referencing the DLL (perhaps you are crazy or you have a deep and desperate need to fully understand absolutely everything you touch or you are a C++ developer), you can download the source. I’ve consolidated the DockPanel code into a single file (DockPanel.cs), but you’ll need the following files to get the WrapPanel working (all included in the source).
- LengthConverter.cs
- NumericalExtensions.cs
- OrientedSize.cs
- TypeConverter.cs
- WrapPanel.cs
Finally, if you need something else for Windows Phone 7 from the Silverlight Toolkit, you can either add the entire toolkit (explained here) or download the source for the latest Silverlight 3 build and open it in Visual Studio 2010 (for some reason, I couldn’t get it to open in Visual Studio 2008). It should update and you should be all set playing around in there to extract the stuff you need.
Good luck!