There are readable text and code summaries for the Windows 10 Preview Jumpstart series. If you want to know more about any particular topic, make sure you watch the videos over at Microsoft Virtual Academy. You can also get the slides there.
Summaries for:
10 – App-to-App Communication – 33 minutes
Summary: In Windows 10, users can launch parameters or files to a specific application. This is in contrast to the Windows 8 version which allowed an app to launch to a file type or URI schema and, if the user had multiple apps that could handle that schema, the user had to choose between them.
One note for pre-release development: In most of the demos, they need the application package family name (PFN). When the Windows 10 Store is launched, this will be available upon app registration with the store. For now in the demos, they’re using a work-around.
Apps can also launch other apps with the expectation of getting a result back. An example of how this might work is if the app requires a payment functionality, it can launch an application that handles payment. That app will process the payment and send a message back to the original application with the results.
Finally, publishers can share larger files across apps by creating a “publisherCacheFolder” and saving files to that folder.
Code: There is a demo at 12:30 where Andy has a UAP with one button and uses LaunchUriAsync. He shows it working with no corresponding app installed, then with 2 appropriate apps in place to show the disambiguation handler. He then uses the package family name method to bypass this handler and go directly to the desired app.
There is another demo at 23:00 which shows the “launch app for results” concept. The demo app launches to a “payment” page, which can deliver either a success or failure result.
There is a lot of code to this, so I’m going to extract it as images to the best of my ability.
Add the functionality in your app manifest
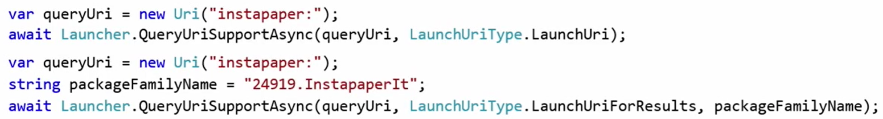
Query URI support (see if there is an app installed that can handle a particular custom URI)
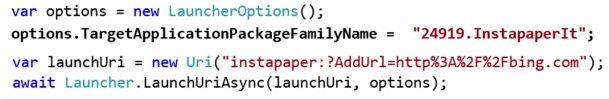
Invoke an app (using the package family name)
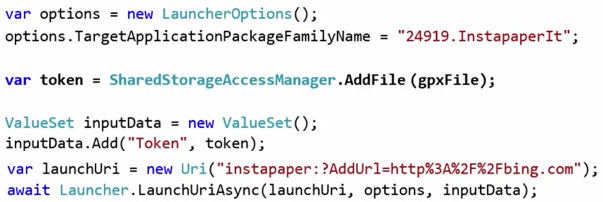
Send a file to an app
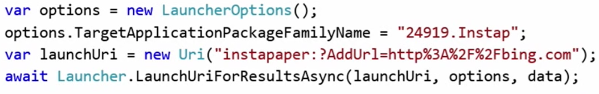
Launch and app and get a result from it (sending app code)
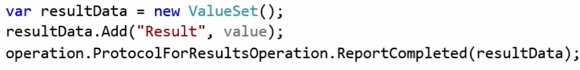
Send the result back to the client app
11 – New XAML Controls and XAML Transform 3D (17 minutes)
Summary: XAML now includes improved drag and drop implementation. New drag and drop events will be familiar to WPF developers, but will also work dragging and dropping between apps. There is also compiled data bindings, which brings higher performance to applications that implement the (extremely useful) data binding implementation in XAML.
The rest of the session goes over the new XAML transform 3D, which is an actual 3D transform (as opposed to the projection plane transform). The Transform3D implementation requires the user to define the scene in 3D space, give it depth and then assign a CompositeTeansform3D object to the child Transform3D property. If that sounds complex, it’s not… watch the demo.
Code: The main demo is at 13:30 in which Jerry shows off parallax, depth manipulation, and perspective with the old perspective 3D transforms alongside the new Transform3D implementation.
12 – App Services – 35 minutes
Summary: App services provides a way for apps to communicate with each other without invoking a UI. An app can call another app service as a background agent. Additionally, developers can package their app services as APIs and distribute them so that other developers can easily access those services in their apps.
The overall implementation is fairly simple. The application launches a message to the background app service with a ValueSet (a key value pair). The app service handles that message and can send another message back as a ValueSet
Code: There are two big demos in this session. The first is from 17:00 – 20:30. Andy launches into the demo and the app service has the code to show the family name. Looking at the background task, we look into the Run method and hook up the “RequestRecieved” event handler. We can see the service “guts” in the event handler. Andy runs the app to get the package family name, copies that PFN into the foreground app and sets the correct service name in the ValueSet. He then shows how the app service works functionally. He then attaches the debugger and just runs the app and we can see the debugger working on that background task.
The code can be split into 3 chunks – the client call, the app service initiation and the app service event handler. I’ve shortened the code for brevity there. You really should watch the whole video to understand this concept and get the verbose code!
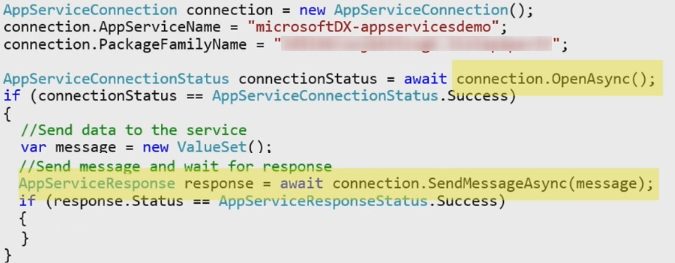
Client call
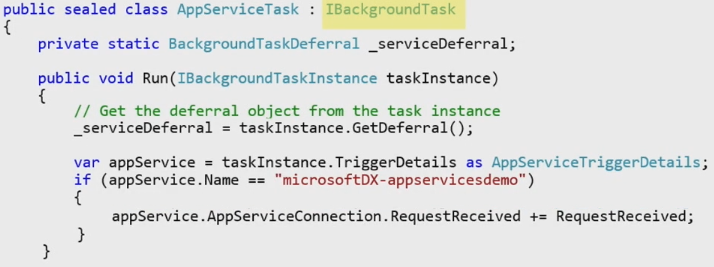
App Service Run Method
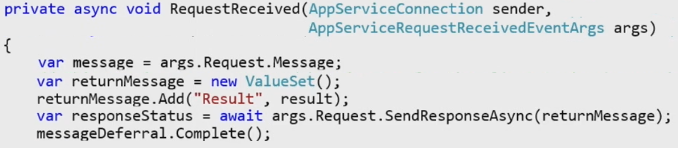
App Service RequestReceived handler
The other cool demo is 32:00-34:30 where Andy shows how to package an app service into a seperate project and consume that service with a simple reference. This sets the stage for packing up a set of app services as SDKs, downloadable as nuget packages.