If you’re interested in a particular demo or topic, make sure you watch all the videos over at Microsoft Virtual Academy. The slides are also available there.
04 Extension SDKs (20 minutes)
Summary: The Extension SDKs are a set of SDKs that allow developers to add device-specific functionality to their UAP apps. If, for example, you need to write code against the Windows Phone back button or the Xbox avatar APIs, you can use the Extension SDKS to keep your application as a single binary while accessing that functionality.
Code: There is one demo from 13:00-18:30. It starts as a blank UAP project. Jerry adds the phone Extension SDK through the reference manager. He adds a reference to the Windows Phone hardware button and shows that this will break the application if it runs on the desktop. He then demonstrates how to write adaptive code utilizing the IsTypePresent test to skip over code that would break in a desktop setting.
05 – SplitView Control (19 minutes)
Summary: This session actually covers a couple new controls and the navigation paradigm as well as the SplitView control. First they, introduce the Month Calendar control and the RelativePanel.
Next, they talk about navigation in Windows 10, which is based on a navigation to types. They also note the option for NavigationCacheMode, which allows developers to define if the application should dispose of or retain an instance of a page when navigating to and away from it.
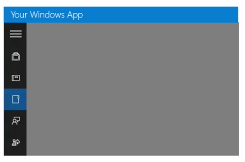
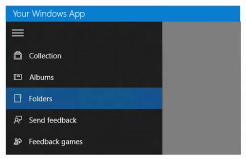
They start talking about SplitView in 6:00. A SplitView is a control meant to facilitate a common menu-style affordance in which a “hamburger” icon indicates to the user the ability to access functional or navigational options.
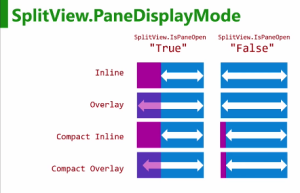
The SplitView has a “Pane” space which houses the UI for the menu and a “Content” space which holds the main UI elements. The PaneDisplayMode is a property that controls how the menu is in an inactive and active state. The recommendation is that the menu items inside the Pane should be re-templated radio buttons.
Code: There is one demo from 15:00 – 17:30. It is a simple SplitView demo in which Jerry opens a project, adds a SplitView, adds some RadioButtons and re-styles them to fit a SplitView button style. He then adds an icon for the top split button and shows the app running. There is little code… it is mostly done with the Visual Studio designer.
06 Maps – 32 minutes
Summary: The Map options in Windows 10 have mostly converged with the mapping options in Windows Phone 8.1. Developers can call out to the default device mapping application using a query and point the user to a UI for downloading offline maps. (Offline maps was a feature in Windows Phone but is new to tablet and desktop Windows.) The map control is the same control as in Windows Phone 8.1 so most of the documentation and samples from Windows Phone 8.1 still apply, but the control has been optimized for use across devices.
Most of the rest of the Map functionality is shown in the big demo (starts at 15:30) but not mentioned in the demo is the fact that the Map control can host XAML objects in the MapItemsControl area, but only a few of this as this is a heavy method not optimized for fast and clean map interactions. Developers also can change the tile source of the MapControl to make it work with custom tiles and can use the mapping APIs to deliver driving or walking routes between two points.
Code: There are two demos. The first is a simple demo at 4:00 showing off how to launch the default mapping app with a query string and launch the offline maps settings page.
The second is a nearly 10 minute demo starting at 15:30 in which Andy adds a new project, adds a map control, and defines a lat/lon and a zoom level. He sets up some event handlers to create lines, imports an icon, draws lines and shapes with MapPolyLines (which accepts a GeoPath) and adds that to the mapElements collection of the map control. He then adds some points (icons) with the RandomAccessStreamReference. The MapIcon object has a title, a geopoint, a “normalized anchor point (where it will be centered)”, and a Zindex.