The Windows Phone Application Bar is a vital ingredient to almost any Windows Phone app. While creating the app bar in XAML is a piece of cake (especially using Blend), there are a lot of scenarios where you might want to change, create or update the app bar using only code.
Fortunately, this is not only fairly easy, but every change to the app bar in code triggers an animation of the buttons so that the transitions between the two app bar states are smooth. You can see how to do it below or, if you have no patience whatsoever, you can just go ahead and download the snippet I use to create my app bars in code.
For the basic creation of an app bar, you only need a few short lines of xaml.cs code behind file.
1: private void CreateAppBar()
2: {
3: ApplicationBar = new ApplicationBar();
4: }
Of course, this is an extremely boring app bar (and not very useful since it has no buttons) or menu items. Since the menu item is the simplest thing to add, let’s go ahead and add a menu item that will take us to a settings page for the application.
1: // Adding a menu item
2: ApplicationBarMenuItem myMenuItem = new ApplicationBarMenuItem();
3: myMenuItem.Text = "settings";
4: myMenuItem.Click += myMenuItem_Click;
5: ApplicationBar.MenuItems.Add(myMenuItem);
OK, that was easy. It added the settings menu item and also some ellipses to the app bar, but we still have what looks like a largely empty app bar to deal with.
So let’s go ahead and add a button item to it.
1: // Adding a button to the app bar
2: ApplicationBarIconButton myButton1 = new ApplicationBarIconButton();
3: myButton1.IconUri = new Uri("/Images/check.png", UriKind.Relative);
4: myButton1.Text = "check!";
5: myButton1.Click += myButton1_Click;
6: ApplicationBar.Buttons.Add(myButton1);
You can see that we now have a button with an icon that we haven’t yet added to our project. Let’s add a nice looking default icon to the project. There are two ways of doing this, the easy way and the really easy way.
The Easy Way (Import Files)
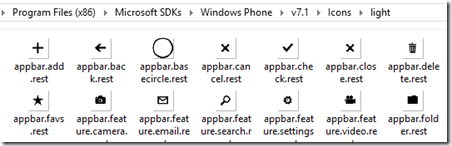
All the files you need should already be on your machine under
“Program Files (x86)\Microsoft SDKs\Windows Phone\v[X]\Icons”
You can import those icons directly as files into your project, make sure the “Build Action” is set to “Content”, change the IconUri property to the appropriate icon and you’re ready to go.
The Really Easy Way (Import Through Blend)
The other way to get the icon files is to create a sample app bar in Blend. This way, Blend will automatically import all the icons you need and even create a default folder structure for them.
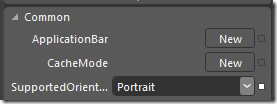
Select the top of your PhoneApplicationPage in the Objects and Timeline tab and you should see “Application Bar” in the Properties tab. Click New.
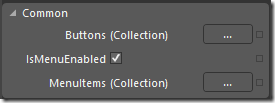
Now click on the ApplicationBar in the Objects and Timeline and hit the “Buttons (Collection)” button in the Properties tab.
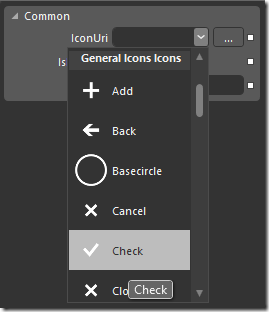
This will open up a Collection Editor for the buttons. Add a new button and when you select the IconUri property it will give you a selection of possible icon options.
Select one and hit OK and your icon should be added to your project. If your project lacks the default folder for app bar icons, Blend will create it for you and put every additional selected app bar icon into the folder.
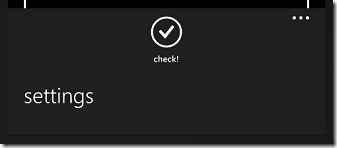
Now when we call the code to create our app bar, we get:
I’ve encapsulated this code into a code snippet that can be downloaded here. Just type “wpappbar” in Visual Studio and get all the basic app bar code you’ll need.
For more information on getting more icons for use in Windows Phone or Windows 8 development, I have a couple recommendations over here.