So, after months of delay I finally figured that there are probably some people out there who want to figure out how to make the WPF listview look the way they want it to look.
A quick note: I will be dealing almost entirely with the listview look. If you want the listview to do something (functionality) or look a certain way and you can’t find the answer here, leave a comment with your suggestion and I’ll try to blog about it and place a link to the answer in my listview FAQ.
My goal is to create a significant repository on getting the stinking listview to look the way you want and do what you want it to do.
You’re probably here because, compared with most of the WPF controls, Blend gives very little guidance on how to deal with the listview (even though you use the listview for practically everything you do). So we’re going to start with the basic structure of the listview. This is what the basic listview looks like in the XAML.
<ListView>
<ListView.View>
<GridView>
<GridViewColumn Header=”Column Header“/>
</GridView>
</ListView.View>
</ListView>
So this post will start out giving basic guidance on what to edit when you’re trying to edit the various parts of the listview. I will update these sections with links and tutorials on listview specific tasks as time goes on.
As a point of note, I recommend using an ItemSource for your listview when you’re learning ot style it. Manually putting ListViewItems into it and trying to style them will muddy the waters of good design. If you need a good ItemsSource, I recommend any of the New York Times RSS feeds.
How to connect the New York Times RSS feed to your listview
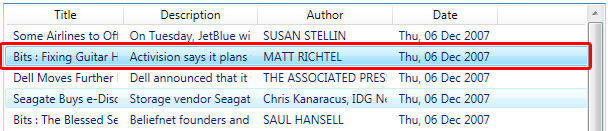
Question 1: “How do I make the items (see picture below) look the way I want them to?”

Answer: Use the ItemContainerStyle property in the ListView (and the associated ControlTemplate)
More on ItemContainerStyle and Blend
In the XAML:
Put this in the resources:
<Style x:Key=”MyItemContainerStyle” TargetType=”{x:Type ListViewItem}“>
</Style>
Put this in the composition:
<ListView ItemContainerStyle=”{DynamicResource MyItemContainerStyle}“>
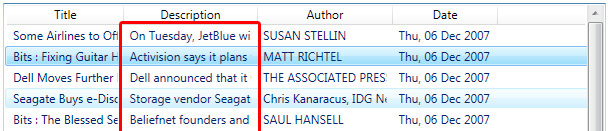
Question 2: “How do I make all the items in a certain column (see below) look a certain way?”

Answer: Use a CellTemplate in the GridViewColumn
More on CellTemplate and Blend.
In the XAML:
Put this in the resources:
<DataTemplate x:Key=”MyCellTemplate” >
</DataTemplate>
Put this in the composition:
<GridViewColumn CellTemplate=”{DynamicResource MyCellTemplate}“>
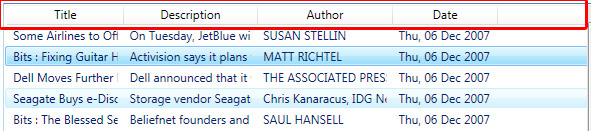
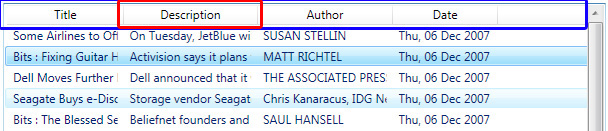
Question 3: “How do I make the whole header (see below) look the way I want?”

Answer: Use the ColumnHeaderContainerStyle in the GridView (and the associated ControlTemplate)
More on the ColumnHeaderContainerStyle and Blend
In the XAML:
Put this in the resources:
<Style x:Key=”MyColumnHeaderContainerStyle” TargetType=”{x:Type GridViewColumnHeader}“>
</Style>
Put this in the composition:
<GridView ColumnHeaderContainerStyle=”{DynamicResource MyColumnHeaderContainerStyle}“>
Question 4: “How do I change the layout of the header sections (all of them)?”

Answer: Use a ColumnHeaderTemplate in the GridView
How do I get to the ColumnHeaderTemplate using Blend? (coming soon)
In the XAML:
Put this in the resources:
<DataTemplate x:Key=”MyColumnHeaderTemplate” >
</DataTemplate>
Put this in the composition:
<GridView ColumnHeaderTemplate=”{DynamicResource MyColumnHeaderTemplate}“>
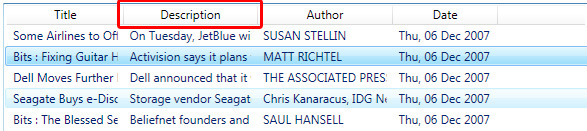
Question 5: “How do I make a specific part of the header look different than another part?”
or “How do I make the red part look different than the blue part?”

Answer: Use the HeaderTemplate in the GridViewColumn
How do I get to the HeaderTemplate using Blend? (coming soon)
In the XAML:
Put this in the resources:
<DataTemplate x:Key=”MyHeaderTemplate“>
</DataTemplate>
Put this in the composition:
<GridViewColumn HeaderTemplate=”{DynamicResource MyHeaderTemplate}“>