listview
Ellipsis and TextWrapping in a ListView Column
How do I make it so that, instead of cutting off the text in my column when I shorten it, my text displays ellipsis?
and
How do I make it so that my text wraps when I shorten my columns?
I’ll deal with the first one first and the second one… second.
That sounded better in my head than it looks on the screen.
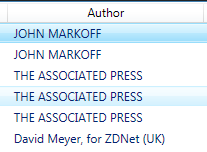
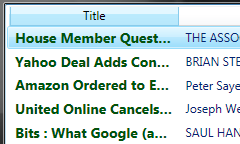
With the first question… when a column is shortened, this is what normally happens:

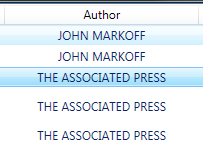
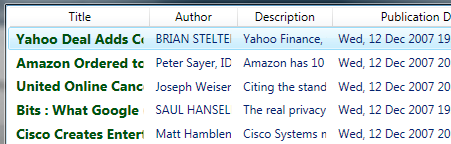
And, instead, we want this to happen:

Styling A ListView Column Using Blend
So you’ve got a listview and you want the columns (not the rows) to look a certain way. (If you are in any way confused, head over here.)
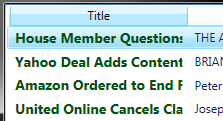
In this post, we’re going to build a template for a column and style that template so the data in that column is all styled the same way, but different from the data in the rest of the list view. Kind of like this:

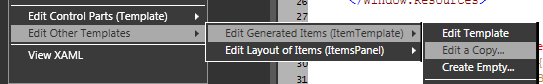
If you’re following from the RSS Feed post: go to the listview in the main composition and right click on your listivew and go to “Edit Other Templates -> Edit Generated Item (ItemTemplate) -> Edit a Copy…”
Not following from the RSS Feed post: go to the listview in your composition, right click on your listview and co to “Edit Other Templates -> Edit Generated Item (ItemTempalte) -> Create Empty…”

Name it whatever you like (I named mine “TitleTemplate”) and hit OK.
ListView FAQ
Please feel free to post additional questions in the comments section. I’ll get to them as I can and then link the help here. How do I get grid lines… Read More »ListView FAQ
How Do I Set Up Grid Lines for my ListView?
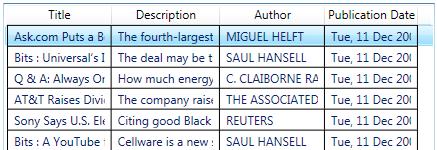
So you want grid lines in your listview, huh? Something that looks a little like this?
OK, we can do this the easy way and the hard way.
Read More »How Do I Set Up Grid Lines for my ListView?
The WPF Designer Guide To Styling the (your-favorite-adjectival-swear-word-here) ListView
So, after months of delay I finally figured that there are probably some people out there who want to figure out how to make the WPF listview look the way they want it to look.
A quick note: I will be dealing almost entirely with the listview look. If you want the listview to do something (functionality) or look a certain way and you can’t find the answer here, leave a comment with your suggestion and I’ll try to blog about it and place a link to the answer in my listview FAQ.
My goal is to create a significant repository on getting the stinking listview to look the way you want and do what you want it to do.
You’re probably here because, compared with most of the WPF controls, Blend gives very little guidance on how to deal with the listview (even though you use the listview for practically everything you do). So we’re going to start with the basic structure of the listview. This is what the basic listview looks like in the XAML.
<ListView>
<ListView.View>
<GridView>
<GridViewColumn Header=”Column Header“/>
</GridView>
</ListView.View>
</ListView>
So this post will start out giving basic guidance on what to edit when you’re trying to edit the various parts of the listview. I will update these sections with links and tutorials on listview specific tasks as time goes on.
Read More »The WPF Designer Guide To Styling the (your-favorite-adjectival-swear-word-here) ListView
- « Previous
- 1
- 2