Styling A ListView Column Using Blend
So you’ve got a listview and you want the columns (not the rows) to look a certain way. (If you are in any way confused, head over here.)
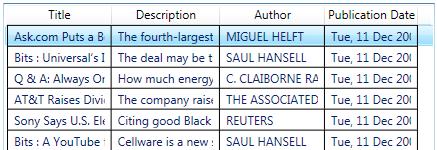
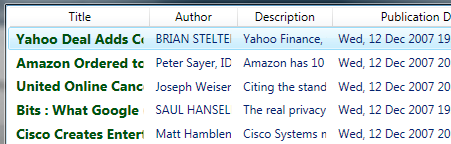
In this post, we’re going to build a template for a column and style that template so the data in that column is all styled the same way, but different from the data in the rest of the list view. Kind of like this:

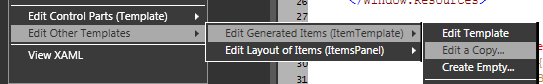
If you’re following from the RSS Feed post: go to the listview in the main composition and right click on your listivew and go to “Edit Other Templates -> Edit Generated Item (ItemTemplate) -> Edit a Copy…”
Not following from the RSS Feed post: go to the listview in your composition, right click on your listview and co to “Edit Other Templates -> Edit Generated Item (ItemTempalte) -> Create Empty…”

Name it whatever you like (I named mine “TitleTemplate”) and hit OK.