Download code for this sample (updated for RCW)
I was reading Mike Snow’s blog and he had a recent Silverlight tutorial on creating a Zooming toolbar. I looked at it and said to myself, “I think I can do that without code in Blend!” So here’s a tutorial on exactly that.
End product :
Big bonuses to this XAML-only method include:
- Much smoother animation
- Midway animation (if you fly over a button, it doesn’t need to animate all the way up before it starts to animate back down)
- Really low overhead
- Can be done and maintained entirely by a designer in Blend without any code
1) create a new Silverlight project in either Visual Studio 2008 or Blend 2.5.
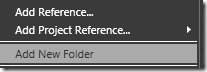
2) In Blend, add a new folder for our images by right-clicking on the project and selecting “Add New Folder”
3) Pull in our images by right-clicking on our new folder and selecting “Add Existing Item…” Navigate to the images you want to use and select “OK” to bring them into the project.
4) Create the button to which you want to add the image and then double-click it in the Obejcts and Timeline pane so that it has a yellow outline around it.
5) Now, go to the image you want to insert (in the Project panel), right click on it and select “Insert”
OK… so now we have a button with an image in it. Now it’s time to make the sucker zoom.
6) Right click on the button and select “Edit Control Parts (Template) -> Edit a Copy…”
Name your custom Template and hit OK
7) In the “States” pane, you see a set of “CommonStates” (Normal, MouseOver, Pressed, and Disabled). Click on the MouseOver state and a red box will surround your composition, indicating that any changes made will be changes to the “Mouse Over” state, not to the default control.
Recording state:
8] Click on the highest level item in the template (in my case, it is a “Grid”) and go to the “Transform” section in the “Properties” pane and select the “Scale” transformation tab. Change the X and Y scales to “1.5”
If you run the project now, you’ll notice that we get a cool zoom in effect on the mouse over, but our zoom out when the mouse leaves the button is basically a snap back to the original size. Let’s fix that now.
9) Click on the the arrow icon in the MouseOver state in the States pane and select the “MouseOver -> Normal”
In the “Transition Duration” box, type “.2”
10) Extra Designer Happiness Bonus Step! – If you’d like to have a zoom effect that isn’t strictly linear, open up the timeline view with the button on the right hand of the state recording box (seen below).
Click and drag the keyframe (the light gray oval below) to the point you want it. I put mine at .3 seconds.
With the keyframe selected, you should see an “Easing” pane on the right. The default easing is linear (aka. no easing), but you can change the easing curve by just dragging the yellow dots. Here is the easing curve I’ve found works pretty well for my apps.
That’s it. Now you can just assign this template to a button and you’ll have this zooming functionality all set up.rcw_zooming_button

![clip_image001[4]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image0014-thumb.png)
![clip_image001[6]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image0016-thumb.png)
![clip_image001[8]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image0018-thumb.png)
![clip_image001[10]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00110-thumb.png)
![clip_image001[12]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00112-thumb.png)
![clip_image001[14]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00114-thumb.png)
![clip_image001[18]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00118-thumb.png)
![clip_image001[20]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00120-thumb.png)
![clip_image001[24]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00124-thumb.png)
![clip_image001[26]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00126-thumb.png)
![clip_image001[28]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00128-thumb.png)
![clip_image001[30]](https://matthiasshapiro.com/wp-content/uploads/2008/09/clip-image00130-thumb.png)