How do I make it so that, instead of cutting off the text in my column when I shorten it, my text displays ellipsis?
and
How do I make it so that my text wraps when I shorten my columns?
I’ll deal with the first one first and the second one… second.
That sounded better in my head than it looks on the screen.
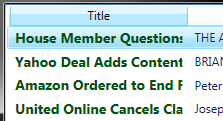
With the first question… when a column is shortened, this is what normally happens:

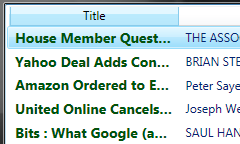
And, instead, we want this to happen:

To start off, you’ll need to go into the DataTemplate to which your CellTemplate points.
If you’re asking what a DataTemplate is or what a CellTemplate is, you need to check this post out first.
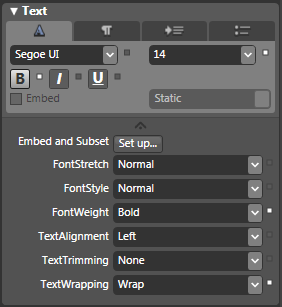
Once inside your DataTemplate, find the text element that displays your data and open up the extended properties.

Change the “TextWrapping” property to “NoWrap” and change the TextTrimming to “CharacterEllipsis” or “WordEllipsis“.
You’re done.
The second question:
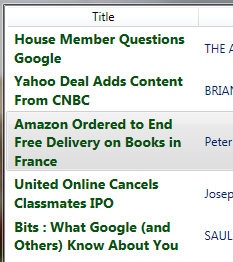
Instead of the default pictured above, you want your shortened columns to look like this:

Make sure that your CellTemplate points to the proper DataTemplate and that the element that contains your bound data has TextWrapping set to “Wrap” and TextTrimming set to “None“.
Go to your listview and open the extended layout section and set your HorizontalContentAlignment to “Stretch“.
All done.