So the items in your ListView column look like this:

And you want them to look like this:

If you’re trying to center something within a ListView column, it’s actually pretty simple.
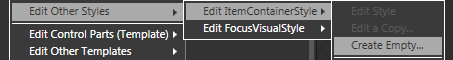
First, go to your ListView and, if you haven’t already, create an ItemContainerStyle by going to the Object -> Edit Other Styles… -> Edit ItemContainerStyle -> Create Empty…

Within your ItemContainerStyle, set the HorizontalContentAlignment from “Left” to “Stretch“.
Your ItemContainerStyle XAML should now look like this (important stuff in bold):
<Style x:Key=”MyItemContainerStyle“ TargetType=”{x:Type ListViewItem}“>
<Setter Property=”HorizontalContentAlignment“ Value=”Stretch“/>
</Style>
A point of note: if you want everything to be centered, you can set it to “Center“. However, if you prefer more control over the layout of your columns (as I do), set it to stretch.
Now, go to the DataTemplate for the column you want to center. (If you don’t know how to get to the DataTemplate or how to create one, you can find that information here. Just look for “DataTemplate”.)
Within the DataTemplate, align your bound item so that the HorizontalAlignment is set to “Center“.
Your DataTemplate should now look something like this (important stuff in bold):
<DataTemplate x:Key=”AuthorTemplate“>
<TextBlock Text=”{Binding Mode=OneWay, XPath=author}” FontSize=”12” HorizontalAlignment=”Center“ />
</DataTemplate>
Finally, your ListView should already be set up, but just to double check, make sure that your ListView XAML looks something like this:
<ListView ItemContainerStyle=”{DynamicResource MyItemContainerStyle}“ >
<ListView.View>
<GridView>
<GridViewColumn CellTemplate=”{DynamicResource AuthorTemplate}“ Header=”Author“/>
</GridView>
</ListView.View>
</ListView>