When I’m doing the initial design for a project (while the developers are working on silly things like data validation and security), I often find myself in need of data so that I can see my project in action. The developers, of course, have no interest in conjuring up test data at that phase in the project, so I started using RSS feeds as data sources for my initial designs.
Not all RSS feeds are equal in the eyes of Blend. I use one of the New York Times RSS feeds, which always work flawlessly.
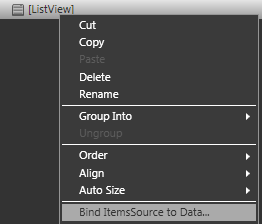
So we’re looking at the listview/listbox/whatever in our project. Right click on it (in the composition or in the Objects and Timeline pane, it doesn’t matter) and select the “Bind ItemsSource to Data”.

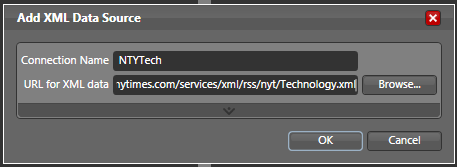
This will bring up the “Create Data Binding” option. Click on the +XML button at the bottom and give your XML data source a name and paste in the RSS feed.

Note: If you want to bind to a CLR Object, check out the video tutorial of this at ContentPresenter.com
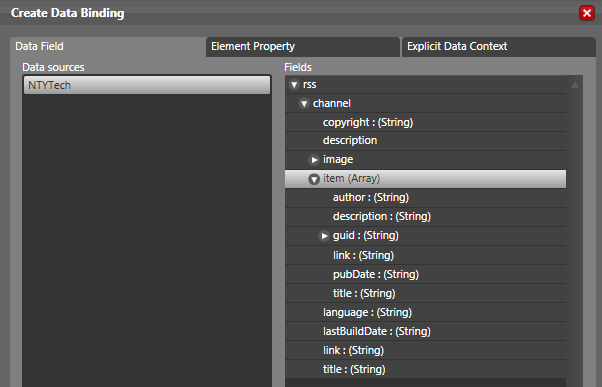
When you hit OK (which should really be labeled “Create” or “Assign”), you will see your data source name on the left and the fields on the right. The fields are set out in the following format.
name: (Type)
For the New York Times feeds, I usually click on the “items (Array)” section, which gives me a whole set of data (author, description, link, title and publication date), and click on the “Define DataTemplate” button at the bottom.

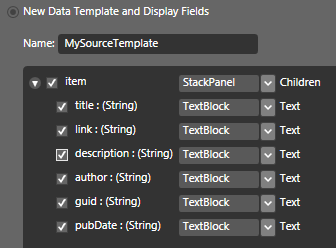
This takes us to the “Create Data Template” screen. I use this screen as a starting point for creating my data template.

By simply hitting “OK” (which should really be labeled “Create”), Blend auto-generates the following XAML:
<DataTemplate x:Key=”MySourceTemplate“>
<StackPanel>
<TextBlock Text=”{Binding Mode=OneWay, XPath=title}“/>
<TextBlock Text=”{Binding Mode=OneWay, XPath=link}“/>
<TextBlock Text=”{Binding Mode=OneWay, XPath=description}“/>
<TextBlock Text=”{Binding Mode=OneWay, XPath=author}“/>
<TextBlock Text=”{Binding Mode=OneWay, XPath=guid}“/>
<TextBlock Text=”{Binding Mode=OneWay, XPath=pubDate}“/>
</StackPanel>
</DataTemplate>
Now, all you have to do is create appropriate DataTemplates with the appropriate data configuration for your listivew/listbox/whatever.
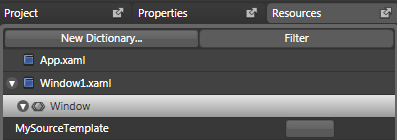
For almost everything except the ListView, you can create your DataTemplate visually by going to the Resources tab, expanding the place where you put your DataTemplate and clicking on the right hand icon next to your template name. For DataTemplates, this icon is unhelpfully blank.

For the ListView control, I’ve seperated out creating DataTemplates and assigning them to specific listview columns into another post. Check it out.
Also, I’d love some feedback on my use of images. My hope is to make things as un-confusing as humanly possible. Do you like the pictures? Hate them? Let me know in the comments.