OK, it’s really late and I want to get this done, so we’re going to go through the easy way, which will require some XAML, but I’ll try to keep it as Blend-y as possible.
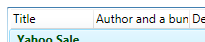
So you have a column header and you want the text inside to wrap when the header space gets too short for the content. Your header probably looks something like this:

First, go to wherever your resources are being held and type the following in:
<Style x:Key=”CustomHeaderStyle” TargetType=”{x:Type GridViewColumnHeader}“>
</Style>
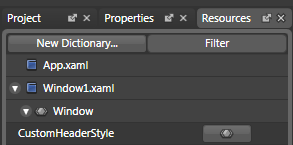
Now, go over to your resources tab (usually on the far right) and click on your “CustomHeaderStyle”:

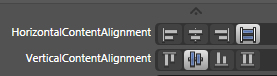
Blend will take you into the Design mode for your style. Go to the “Layout” section and expand the advanced properties. You’ll see that the HorizontalContentAlignment is, by default, set to “Center”. Let’s go ahead and change that to “Stretch”.

Now go to your ListView in the XAML and find your GridView. Assign the following property to your GridView:
<GridView ColumnHeaderContainerStyle=”{DynamicResource CustomHeaderStyle}” >
Now, your header looks like this:

Now we just need to tell the DataTemplate holding the actual text that it is OK to let that text wrap. In your resources, create a DataTemplate like the one below.
<DataTemplate x:Key=”WrappingHeaderTemplate“>
<Grid>
<TextBlock Text=”{Binding}” TextWrapping=”Wrap” />
</Grid>
</DataTemplate>
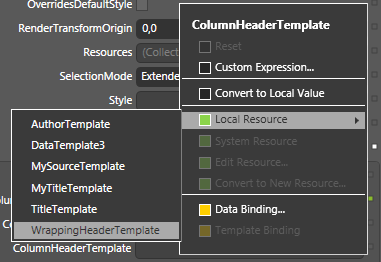
Highlight your target ListView in the Objects and Timeline window and scroll all the way down in the properties window, expanding the “View (GridView)” section at the bottom.
Click on the box to the right of the ColumnHeaderTemplate property, expand the “Local Resource” section and select your new data template.

Your GridView will look like this:
<GridView ColumnHeaderContainerStyle=”{DynamicResource CustomHeaderStyle}”
ColumnHeaderTemplate=”{DynamicResource WrappingHeaderTemplate}“>
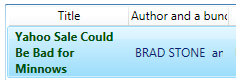
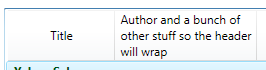
and your listview header should now look like this:

If you’re really picky and you want your header to be centered (see how “Title” is left aligned?) , go back into your DataTemplate (as seen above) and set your Grid to the following:
<Grid HorizontalAlignment=”Center“>
Your header should now look like this:

You’re awesome.
I’m going to sleep.