I’ve been spending the past several days fighting with the ComboBox in an attempt to make it so something very simple: Wrap text inside the combo box. I’ve finally figured it out, so I thought I’d share.
OK, first of all, make sure that your ComboBox is hooked up to something, even if that something is some random RSS feed. I have a post that can help you with that over here. Bind your comboBox to the “Items” part of the New York Times RSS feed.
You need to do this because, if you do not, you will have to set the same data template to every single ComboBoxItem that you add to the ComboBox. And that’s just no fun.
Starting out, your ComboBox should look something like this:

Right click on your ComboBox and select “Edit Other Templates -> Edit Generated Items (ItemTemplate)-> Create Empty…” Give your new data template a name and Blend will take you into the Data Template design.
Put a Grid in your data template and a TextBlock inside that. Set the TextWrapping in your TextBlock to “Wrap” and set your binding. You can set the binding visually by clicking on the little box to the right of the “Text” property in the TextBlock and going to the “DataBinding” option.
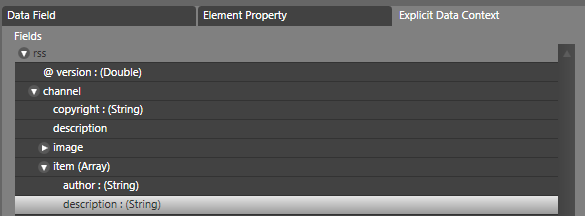
In the resulting binding screen, go to the Explicit Data Context tab and click on whatever you want. I chose “description” because it is generally long enough to wrap in almost all cases.

My DataTemplate is shown below for reference.
<DataTemplate x:Key=”WrappingComboTemplate“>
<Grid Width=”Auto” Height=”Auto“>
<TextBlock Text=”{Binding Mode=OneWay, XPath=description}” TextWrapping=”Wrap“/>
</Grid>
</DataTemplate>
If you’re trying to give your text ellipses, ignore the TextWrapping property and make your TextBlock property to one of the following:
TextTrimming=”WordEllipsis”
TextTrimming=”CharacterEllipsis”
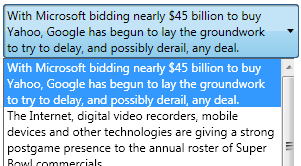
Your combo box should now look something like this:

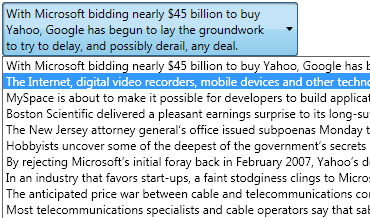
This is good. This is progress. But when you open it, it looks like this:
 As you can see, it just keeps going and going. Let’s fix that.
As you can see, it just keeps going and going. Let’s fix that.
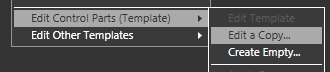
Right click on your comboBox and go to “Edit Control Parts (Template) -> Edit a Copy…”

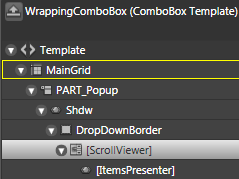
Go down to the ScrollViewer that holds the ItemsPresenter.

Take note… this is an important WPF lesson. Some layouts stretch to contain the items inside them. Unless you put limits on the stretching, they’ll just go on and on forever. This is really, really bad if you’re trying to make your text wrap or give your text ellipses because the text element is looking for something that will give it a hard border and an expansive layout won’t.
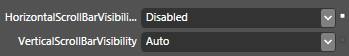
This is what has happened here. Because the ScrollViewer HorizontalScrollBarVisibility default is “Auto”, the ScrollViewer thinks it has all the space in the world and decides to take advantage of your real-estate generosity. Lay the smack-down on that insolent ScrollViewer: set the “HorizontalScrollBarVisibility” to “Disabled”.

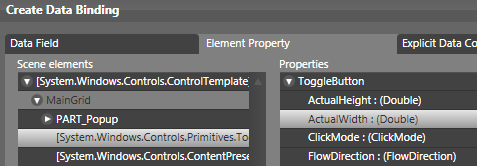
Now, that alone has done exactly nothing. Why? Because the popup that it is placed in still thinks it has all the space in the world. So go to the popup (named PART_Popup) and click on the box next to the “Width” property and go to “DataBinding”. When the data binding window opens, select the “Element Property” tab, then select the fourth item down in the left hand pane and “ActualWidth” in the right hand pane.

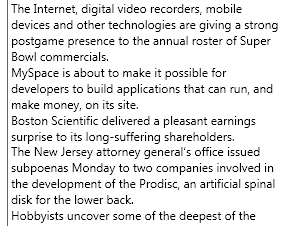
This will make your comboBox look like this:

You can see that the ScrollViewer is slightly cut off… which is irksome. We’ll solve this by giving our ScrollViewer a “Margin” of “0,0,4,0”.

If this is all you want to do… you’re done. Me? I can’t stand the fact that all this text runs together so much.

The easiest way to deal with is to do some styling back in the DataTemplate we created. The best way to deal with this is to go into the ItemContainerStyle for the ComboBox, which I deal with in my post, “Styling ComboBox Items”.