As of July, 2104, this works for Windows 8 (and greater) and Windows Phone 8 (and greater).
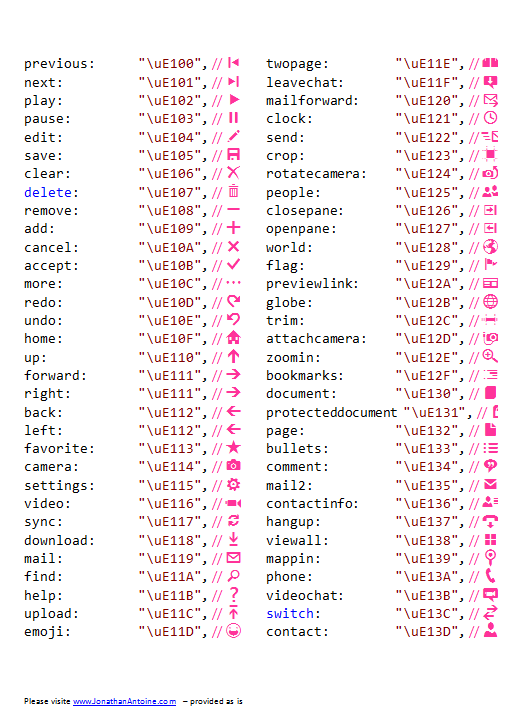
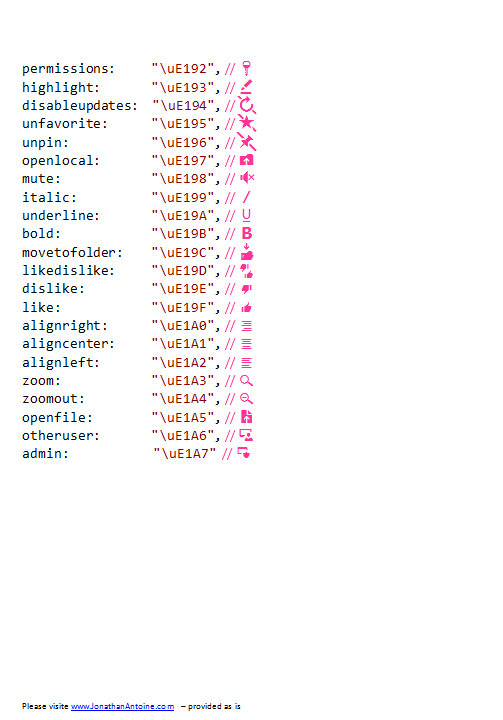
All the icons are listed below in images grabbed from Jonathan Antoine’s WinJS centeric post. Just pick out the icon you want based on the sheet below and replace “/u” with “&#x”. Your XAML markup should look something like this.
<Border Background="#FF213A8F"
Width="50"
Height="50"
BorderBrush="White"
BorderThickness="3"
CornerRadius="25">
<TextBlock Text=""
FontFamily="Segoe UI Symbol"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="22" />
</Border>
And the result looks like
You can also download this useful Windows 8 app for browsing the icons
Or download this app http://t.co/IE9S6heXKd