Super cool new thing I learned today. In WPF, we can make it so that the drop down (popup) on a ComboBox displays the data in a ListView. Because of the fact that I believe the DataGrid will eventually overtake the ListView as the gold standard for data display in WPF, we’ll do it both ways.
This tutorial is done entirely in Blend and without a line of code.
Step 0) (for the DataGrid only)
Go to Code Plex and download the WPF Toolkit. Extract to a convenient location.
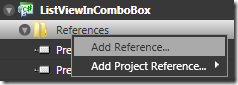
Right-Click on the References folder in your project tab and click “Add Reference…”
Navigate to the location you extracted the WPFToolkit.dll file, select it and hit OK.
![clip_image001[6] clip_image001[6]](https://matthiasshapiro.com/wp-content/uploads/2008/10/clip-image0016-thumb.png)
Step 1) Select the ComboBox you wish to change and edit the ControlTemplate by right-clicking and selecting “Edit Control Parts (Template) –> Edit a Copy…”
Step 2) Find the ItemsPresenter. This is what would normally display our ItemsSource.
We’re going to get rid of it. And the ScrollViewer for good measure.
Step 3) Where the ScrollViewer is, put in a ListView or a DataGrid, whichever one you’re using.
Now, go the properties of that ListView or DataGrid and click on the box to the right of “ItemsSource”
and, in the resulting menu, select “Template Binding –> ItemsSource”.
Set the DataContext of the ListView or DataGrid to the DataContext of the parent ComboBox using the same process.
And… you’re done! Open the ComboBox and you will see that you can select items in the ListView or DataGrid in the ComboBox dropdown and see those items change the selection of the ComboBox.
You’ll notice that this is probably not yet an ideal solution. For example, when we select an item, the dropdown doesn’t automatically close. Your best bet is to use the SelectionChanged event to trigger some logic to close the ComboBox dropdown.

![clip_image001[1] clip_image001[1]](https://matthiasshapiro.com/wp-content/uploads/2008/10/clip-image0011-thumb.png)
![clip_image001[3] clip_image001[3]](https://matthiasshapiro.com/wp-content/uploads/2008/10/clip-image0013-thumb.png)
![clip_image001[5] clip_image001[5]](https://matthiasshapiro.com/wp-content/uploads/2008/10/clip-image0015-thumb.png)
![clip_image001[11] clip_image001[11]](https://matthiasshapiro.com/wp-content/uploads/2008/10/clip-image00111-thumb.png)
![clip_image001[7] clip_image001[7]](https://matthiasshapiro.com/wp-content/uploads/2008/10/clip-image0017-thumb.png)
![clip_image001[13] clip_image001[13]](https://matthiasshapiro.com/wp-content/uploads/2008/10/clip-image00113-thumb.png)