Column
Ellipsis and TextWrapping in a ListView Column
How do I make it so that, instead of cutting off the text in my column when I shorten it, my text displays ellipsis?
and
How do I make it so that my text wraps when I shorten my columns?
I’ll deal with the first one first and the second one… second.
That sounded better in my head than it looks on the screen.
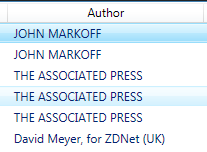
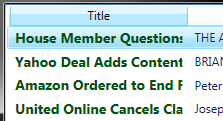
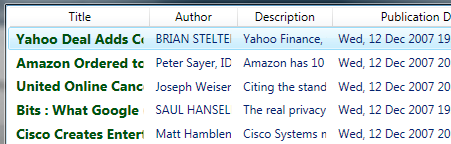
With the first question… when a column is shortened, this is what normally happens:

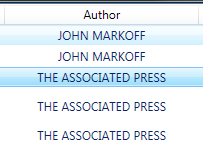
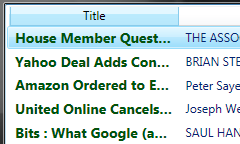
And, instead, we want this to happen:

Styling A ListView Column Using Blend
So you’ve got a listview and you want the columns (not the rows) to look a certain way. (If you are in any way confused, head over here.)
In this post, we’re going to build a template for a column and style that template so the data in that column is all styled the same way, but different from the data in the rest of the list view. Kind of like this:

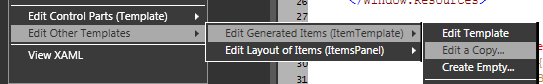
If you’re following from the RSS Feed post: go to the listview in the main composition and right click on your listivew and go to “Edit Other Templates -> Edit Generated Item (ItemTemplate) -> Edit a Copy…”
Not following from the RSS Feed post: go to the listview in your composition, right click on your listview and co to “Edit Other Templates -> Edit Generated Item (ItemTempalte) -> Create Empty…”

Name it whatever you like (I named mine “TitleTemplate”) and hit OK.
ListView FAQ
Please feel free to post additional questions in the comments section. I’ll get to them as I can and then link the help here. How do I get grid lines… Read More »ListView FAQ