How Do I Wrap Text in a ListView Header?
OK, it’s really late and I want to get this done, so we’re going to go through the easy way, which will require some XAML, but I’ll try to keep it as Blend-y as possible.
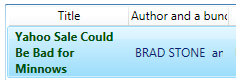
So you have a column header and you want the text inside to wrap when the header space gets too short for the content. Your header probably looks something like this:

First, go to wherever your resources are being held and type the following in:
<Style x:Key=”CustomHeaderStyle” TargetType=”{x:Type GridViewColumnHeader}“>
</Style>