Let’s say you don’t really want to play nice with the theming engine in Windows Phone 7. This would be pretty understandable… when you play nice with theming you either need to 1) come up with some nice innovative solution that detects themes and sets brushes and colors dynamically or 2) use only the black, white, gray and accent colors that Windows Phone 7 theming gives you by default.
If you want to create a design that uses some custom colors, it can be difficult to make sure those colors fit both themes, which can throw a cramp into your creative juices. Additionally, if you decide to toss theme-compatibility to the wind in favor of your own design, you’ll need to make sure all your control templates conform and don’t go all wonky when the user changes their theme.
This can be a pain.
To help in this endeavor, I would like to present two resource dictionaries and a sample project.
DarkStyles.xamly – rename to DarkStyles.xaml (irritating download issue)
LightStyles.xamly – rename to LightStyles.xaml (irritating download issue)
Theme Resistant Sample Project
The basic idea is that I found the source style resource dictionary for all the Windows Phone 7 controls. These styles are implicitly set by the system depending on the users’ settings. We can override these settings with our own local resources. So all we need to so is set either point to the LightStyles.xaml or the DarkStyles.xaml as resource dictionaries in the App.xaml and all the controls will ignore the system settings and conform to our defined settings. Another bonus is that you can use take these dictionaries and use them to play around with colors to see how a solid theme is built in Silverlight.
So, let’s quickly walk through the process of forcing a theme in your project.
First, use Blend. It’s awesome. (You could probably use Visual Studio too, I guess.)
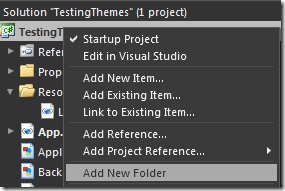
In your project, if you don’t have a “Resources” folder, right-click on your project and create that folder.’
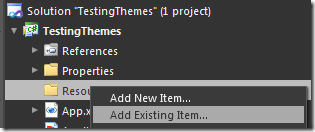
Now right click on your Resources folder and “Add An Existing Item…”. In the resulting pop-up navigate to either the DarkStyles.xaml or the LightStyles.xaml file.
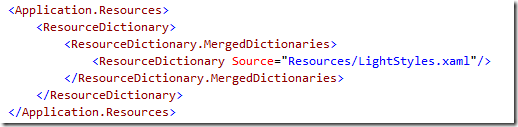
This should add the necessary code auto-magically into your App.xaml, but double check. You should see something like this:
And that’s it! Sort of. I want to make note of a couple of clean-up issues.
Use Blend To Check Themes
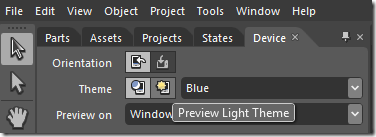
First of all, you should know how to quickly test theming changes in Blend. In the top left-hand corner, you should see a set of tabs that say “Parts”, “Projects”, “Assets” etc. If it doesn’t say “Devices”, go to the menu bar and select “Window –> Device”. This will bring up a tab that looks like this:
From here you can change the theme and accent on the fly and see the changes in your design without running the app.
HOWEVER!
Some things don’t show up very well in the Blend theming, so always always always test your app on the emulator or on the phone.
Set Your Root Background
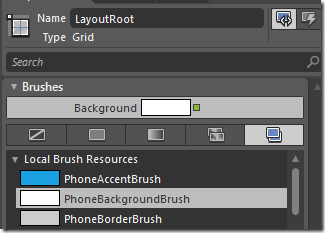
One of those things is that the default status for a PhoneApplicationPage is to have a transparent background. You’ll want to make sure that the LayoutRoot Grid (or layout element) in your application has the background set to “PhoneBackgroundBrush”.
Turn Off Your System Tray (Maybe)
Next, you might want to turn off the System Tray at the top of your app. That’s this thing
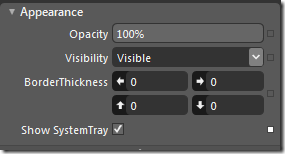
You have no control over what color it is, only whether or not it can be seen. Select the PhoneApplicationPage in your “Objects and Timeline” tab and uncheck the “Show SystemTray”. This is not a must (most apps will still look fine with the SystemTray on) but it’s something to think about
Set The Colors On Your App Bar
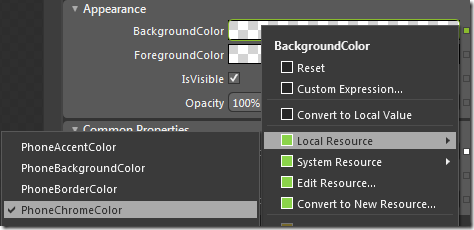
Finally, if you have an Application Bar in your screen, you’ll want to make sure the colors are explicitly set on those. (Don’t know how to make an application bar? Check this post out.) Select the ApplicationBar in your “Objects and Timeline”. Now click on the little box next to the BackgroundColor property and select “Local Resources –> PhoneChromeColor”.
Similarly, set the ForegroundColor to “LocalResources –> PhoneForegroundColor”.You’re all set… you now have a theme-proof application.