I’m going to do this backwards. I’ll start assuming you already have your vector icon in XAML. Then, how to import your vector icon from Illustrator to XAML.
The basics:
Your button should look like this:
<AppBarButton x:Name=”MyButton”
Label=”do stuff”
Style=”{StaticResource HeadphoneVectorIcons}”/>
And the style should look like this:
<Style x:Key=”HeadphoneVectorIcons”
TargetType=”ButtonBase”>
<Setter Property=”ContentTemplate”>
<Setter.Value>
<DataTemplate>
<Path Margin=”8″
Stretch=”Uniform”
Fill=”{Binding Foreground, RelativeSource={RelativeSource Mode=TemplatedParent}}”
Data=”[My Icon Data]” />
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
And is should look a little something like this:
Importing your icons from Illustrator
Open Blend.
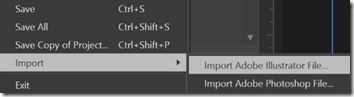
Click on File –> Import… –> Import Adobe Illustrator File
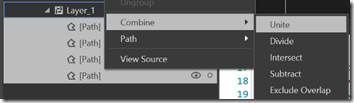
If your vector graphic has multiple layers, select all the layers you want as a single icon and right-click on them to select “Combine -> Unite”
Take your single path data and put it into the data property in the style above.