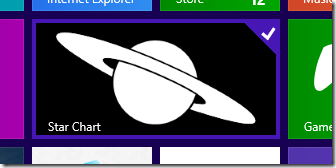
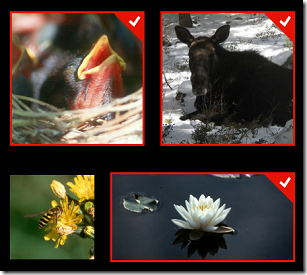
I love the “checked” style in Windows 8.
Clean, slick, I just like the style. So I implemented it in Windows Phone as a style. The color in the style matches the phone theme, so it’s pretty flexible .
To get this style in your app, follow these steps.
1) Download the resource file that has these styles.
2) Open your project in Blend. (Yeah, you could open Visual Studio, but I’ll show you why you shouldn’t.)
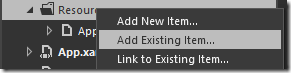
3) Right-click on Resources folder (or whatever folder you want to add your resources) and click “Add Existing Item…”
4) Select the Win8_CheckBo_Radio_Styles.xaml file.
If you did this in Blend, you may notice that your App.xaml has changed. Blend has added the following code to incorporate this new ResourceDictionary into your project and make these styles available to all pages:
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/Win8_CheckBox_Radio_Styles.xaml"/>
</ResourceDictionary.MergedDictionaries>
Visual Studio totally did not. So (if you’re doing this in Visual Studio) you’ll need to add those lines yourself.
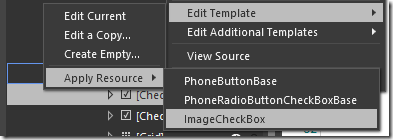
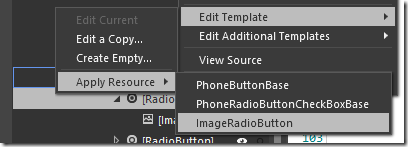
5) Now you can go to your Checkbox, right-click on it and select Edit Template –> Apply Resource –> ImageCheckBox
6) For your RadioButton, right-click and select Edit Template –> Apply Resource –> ImageRadioButton
And you should have your custom style applied. Need to update it? Right-click –> Edit Template –> Edit Current and you can jump right into the control to edit it