Viewing WPF Performance
So I recently found and installed the WPF Performance Suite, which I’ve found to be nice and easy to use. Microsoft documentation on using the WPF Performance Suite. As a… Read More »Viewing WPF Performance
So I recently found and installed the WPF Performance Suite, which I’ve found to be nice and easy to use. Microsoft documentation on using the WPF Performance Suite. As a… Read More »Viewing WPF Performance
OK, I hope no one is using my last post as an example of what you should be doing when interfacing the Wiimote with WPF. Because it was completely hack-tastic.
Instead, use my new WPF/Wii library. It uses the WPF INotifyPropertyChanged interface to act as an interface so that we can bind the Wiimote data directly to the XAML. More on that in a little bit, but first…
In this post, we’ll walk through creating a basic multi-point capable app that uses the Wiimote as an input device. What is really unique about this post is the fact that we’re going to do this in a way that requires absolutely no code whatsoever on your part.
That’s right. No code. At all. Zero knowledge of C# required.
Read More »WPF Wii Multi-Point Tutorials, Part 2: Writing a Code-less Wiimote Program
Download WPF Wii Data Visualizer (App only, 355K) Download WPF Wii Data Visualizer (Visual Studio 2008 Source, 676K) Warning: The project will not run if your Wii controller isn’t connected… Read More »WPF Multi-Point Tutorials, Part 1.5: WPF Visualization of Wii Data
OK, so I’ve taken note of multi-point WPF a couple times now (both times were in regards to Rick Barraza’s Cynergy demo) and I started noticing that people are really interested in this. So I decided to take some time to create a couple tutorials on creating multi-point interfaces in WPF.
A point of note: I am not a programmer. I am a designer. This means that whatever code I post will probably be a mess. But it also means that if I can make something work in WPF, anyone can.
The first question we need to address is how to pull multi-point interaction data into your system. You could, of course, buy one of these. I don’t have that kind of money, so I decided to try my hand at the poor man’s multi-point: the ever useful Wiimote controller for the Nintendo Wii.
In this post, we’ll go over how exactly to connect your Wii controller to your computer via Bluetooth. (I’m using Vista. Could be different for XP, but I haven’t tried.)
First, open up your Control Panel and double click on “Bluetooth Devices”
Read More »WPF Multi-Point Tutorials, Part 1: Connecting the Wiimote Controller
Please Read: Strangely, when you do a Google search for “wpf” and “listview”, this is one of the top links. This is odd because this particular post is kind of an advanced tutorial. If you’re looking for more general information on styling the wpf listview, check out this post. It is probably much closer to what you’re looking for.
This is a bit of an advanced tutorial. I’m putting it up because I just figured out how to do it and I want to share. You can also download the project files for this tutorial (in zip format… requires .Net 3.5).
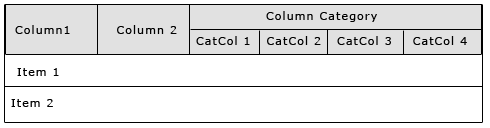
Recently, I received from my user experience designers a wireframe that looked something like this:

As you can see, there are embedded categories (categories within categories) here. I considered many solutions (hacks), but I found that a deeper understanding of the ListView and how it works would allow me to resolve this issue very simply (and without even touching the code behind).Read More »Embedded ListView Columns (Columns Within Columns)
Because I’ve noticed that some of my posts are running a bit long (I just finished writing one that weighs in at 6 pages and 1200 words) , I’m going to start using… Read More »Subtle Site Changes
Last time I was at Microsoft, I spoke briefly (for about 2 hours) with Rick Barraza about the need to get designers into the WPF space and how des/devs (designer developers)… Read More »WPF Multitouch via Rick Barraza
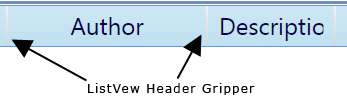
I had a question from a reader in an earlier post on how to resize the ListView Gripper (seen below) so I wanted to address that in this quick post.

Styling the gripper is actually pretty easy. First, take a look at my Styling the ListView Column Header post. Follow that along until you get to the template for the ColumnHeader (by the fifth image down).
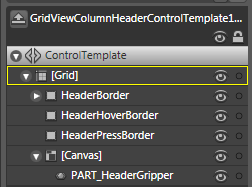
You should have something that looks like this:

Now we’re going to ignore everything here except that little part at the bottom the “PART_HeaderGripper”
Read More »How do I style the ListView column gripper (also known as a “splitter” or a “seperator”)
ListView header Styling is one of the most difficult styling pieces I’ve had to deal with. Part of this is because it is just another part of the seemingly endlessly complex listview. The other part is just because of the way the styling for the listview is put together in WPF.
In this post, we’re going to change the default color of the header (background and foreground) and make the headers look more like bubbles. Why? Because we can! (Everytime I say that, somewhere a usability expert loses a little bit of their soul.)
Take note that anything done in this will affect the whole header. If you’re looking to do something to one individual column in the header, you need to go to this post on ColumnHeaders (coming soon). See the bottom of this post for more details.
As a point of note, the easy way in this particular case involves going directly into the XAML and the hard way involves going through the steps in Blend. The easy way is posted at the bottom.
Now for the hard way. First, go to your listview, right click on it and go to:
Edit Control Parts (Template) -> Edit a Copy…
I just signed up for MIX 08, Microsoft’s annual Vegas conference for web developers an designers. They’ve extended the early bird deadline to January 31st, so head over there and sign… Read More »Heading to MIX 08