One of the questions I get most often from designers and almost never from developers is:
How can I get drop shadows into my application without killing my performance?
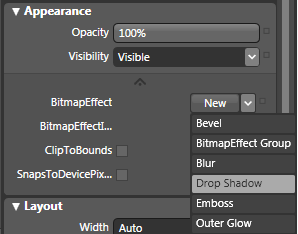
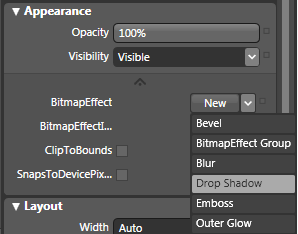
It is, of course, easy as punch and pie to get drop shadows into your application. You can just use the Bitmaps Effects panel in the Appearance section:

For the love of God, please do not use the Bitmap Effects in the Appearance section!
If any developers found out that I told you to use BitmapEffects, they would hunt me down and cut off my fingers. This is because, while the Bitmap Effects in WPF are all sorts of cool, they make your computer break down into uncontrollable sobbing. Bitmap Effects hog system resources by requiring software rendering for render-heavy effects. There is no better way to slow down a perfectly good application than to give every other element a drop shadow.
But, what if you really really want to?
Read More »WPF Drop-Shadows on The Cheap