The ComboBox is not the most complex of the WPF applications, but it can be a little tricky, so lets do a general overview post of it before we go into the specifics of how we’re going to make it work.
First of all, if you’re going to test your comboBox design, you should have it hooked up to an ItemsSource. Don’t have one? I have a tutorial in which I walk through attaching an RSS feed to your control. It was originally written for the ListView, but it will work fine for a ComboBox.
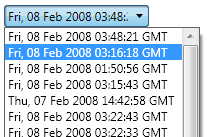
To start out… this is your standard ComboBox:

When working on a comboBox, you have a couple of options for the Items inside the ComboBox. If the options never change and are not data-driven, you can just toss come ComboBoxItems into it. Otherwise, you can connect it to some kind of ItemsSource (see the link above).
All of my examples are done with a data-driven ComboBoxes, but you should get the desired results if you run through the tutorials with ComboBoxItems.
First, a little bit about the structure of the comboBox.
Read More »The WPF Designers Guide to Styling The ComboBox