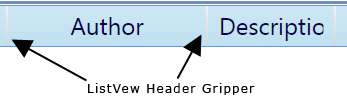
ListView header Styling is one of the most difficult styling pieces I’ve had to deal with. Part of this is because it is just another part of the seemingly endlessly complex listview. The other part is just because of the way the styling for the listview is put together in WPF.
In this post, we’re going to change the default color of the header (background and foreground) and make the headers look more like bubbles. Why? Because we can! (Everytime I say that, somewhere a usability expert loses a little bit of their soul.)
Take note that anything done in this will affect the whole header. If you’re looking to do something to one individual column in the header, you need to go to this post on ColumnHeaders (coming soon). See the bottom of this post for more details.
As a point of note, the easy way in this particular case involves going directly into the XAML and the hard way involves going through the steps in Blend. The easy way is posted at the bottom.
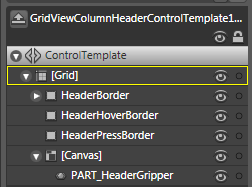
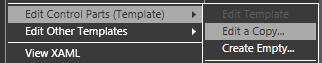
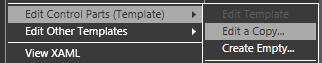
Now for the hard way. First, go to your listview, right click on it and go to:
Edit Control Parts (Template) -> Edit a Copy…

Read More »Styling the ListView Column Header